By Daryl Foy
Like many of you, I work in problem domains that are bedeviled by complexities, often in dispersed teams of people with different skills. New technologies are thrown into this problem solving mix with an accompaniment of overwhelming hyperbole on a daily basis. It soon becomes a case of struggling to see the forest for the trees. How exactly do we marry behavioral science, app design and engineering in an organized, coherent and repeatable manner in such a workplace?
It is no small feat to devise a uniform, consistent, transparent and easy-to-follow method to manage the effort of multidisciplinary teams building behavior apps. The nature of the problem domain, selecting the right tools and ensuring they fit into the product development processes used by the client tends to underpin the choice of method and its application.
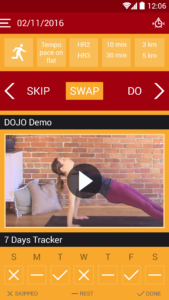
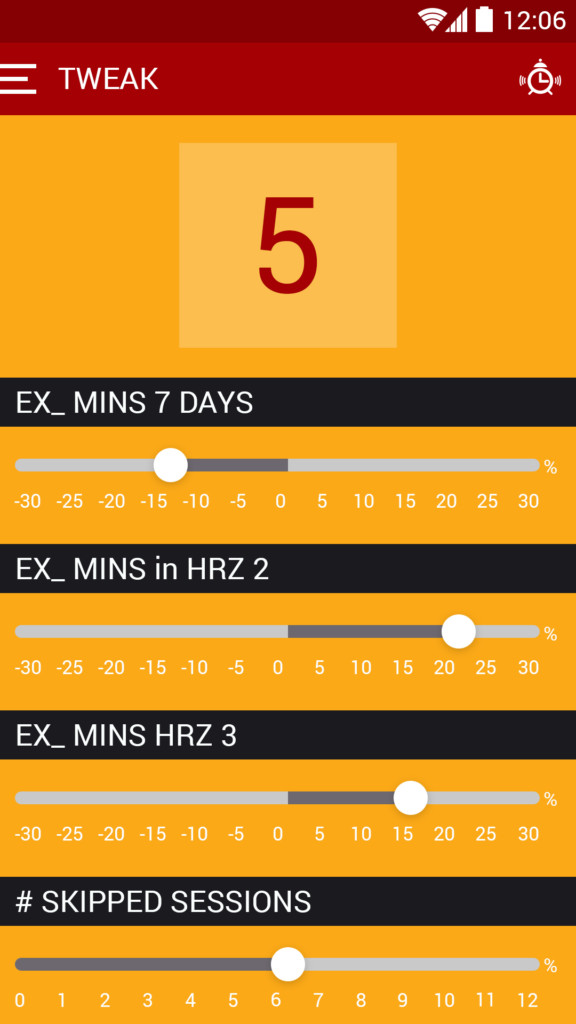
This article examines parts of an evolving field method used for fitting behavioral design into a project that had to dovetail into agile software development practices. The project (“ZING”) was a mobile app used to connect at-risk exercisers with exercise clinicians using the patients’ fitbit and digital health data.

ZING project screen
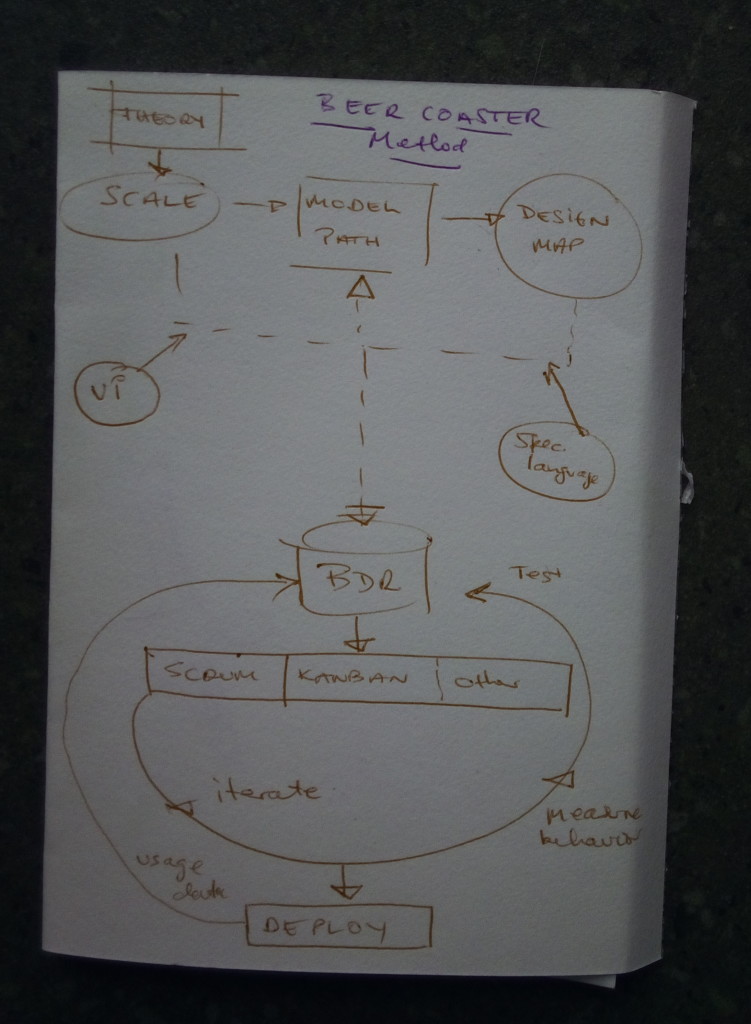
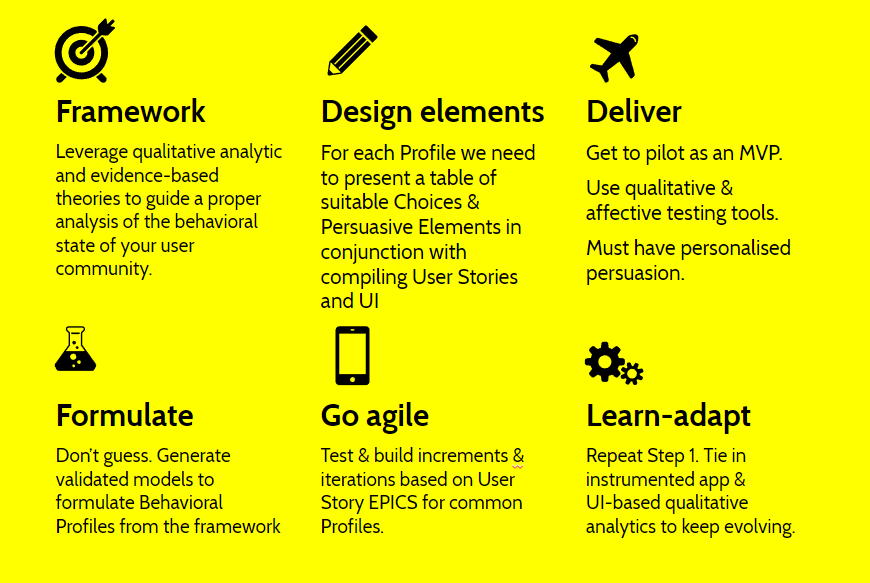
As depicted below, we have christened the method pioneered with this project The Beer Coaster Method. Some key points:
- Admit you don’t know what you don’t know when you start.
- There are abundant, well researched and field-validated engineering processes that you, the behaviorist needs to fit in with; don’t re-invent the wheel.
- You are part of a multi-disciplinary team; the UI-UX people will be your best friends or biggest hurdles so get to to know them, their pain, processes and value.
- It’s a nascent field, changing fast so you need to be open minded and flexible when it comes to problem solving BUT
- Make an effort to capture and share knowledge to improve community knowledge and app efficacy-retention.
- Educate team members on the vital role of true behavioral measurement and evidence-based interventions including content; justify your inclusion.
- Get out of your comfort zone and learn UML at the very least and hands-on UI and coding at a stretch.

BEER COASTER METHOD for Behavior App Design – a work-in-progress
ZING: A real-world example
ZING was an app intended to assist the primary and allied health care networks reduce the deprecation of identified individuals from an at risk state of impaired glucose tolerance (iGt) to full blown type 2 diabetes mellitus using wearable data. So, where would you start?
We decided to use the Transtheoretical Model (TTM) (DiClemente, 2007) as our behavioral assessment framework for this project and identify the Stage of Change potential users are at. You could equally employ Self Determination Theory or Choice Architecture, among others. TTM has been extensively used to guide effective exercise interventions in related clinical conditions (Gong, Chen and Li, 2015; Song & Kim, 2011). It’s also played a pivotal role in better identifying intervention alignment with behavioral state for type 2 diabetes suffers (Holmen et al., 2016). It has the appropriate gravitas and relevance to our sample challenge. It is not, however, the be all and all; it’s simply one of many established frameworks you can use and improve.
For the sake of simplicity, let us say our goal in this stage of the project was to identify the Stages of Change present in the target user community and determine the factors characterizing these users at each stage before then applying an evidence-based set of processes for eliciting potential software features that may be of most value to implement.
Know your user
Create a Behavioral Model
To attain a baseline understanding of our target user community, we use evidence-based behavioral science theories that provide validated scales for objective measurement. They vary across projects and we find more and more that we need to create hybrid scales and validate them statistically. We find that
you can not build what you have not measured.
Using scales and statistical models (typically structural), often in conjunction with the narrative-based human centered design approach, helps us produce:
- An understanding of the target population; who they are and what the need to get from the app;
- their state of change in relation to the target behavior you are addressing;
- their readiness for change, as well as
- the impediments to the necessary change.
- Appropriate models for describing these behaviors and key associations and influences is an essential first step. We typically produce a structural model and path diagrams.
Irrespective of which techniques or theories you use, the ultimate aim is to produce and share a clear, communicable picture of what states of behavior exist in your target user population and why. This provides you with the content you need to help describe the target user population and to ensure your app fits the problem space. Usually, categories of individuals will fall out of this analysis and modeling phase. This categorization helps to organize and align persuasive software design elements with behavioral profiles when you begin building the app.
To align your own statistical descriptions of the user community with the goals each of the user categories require of the app itself is an important step in establishing a shared understanding with the team and producing a unified specification. A starting point could be to use the universally standard Unified Modeling Language (UML) to describe and classify your users of the system:
An actor is behaviored classifier which specifies a role played by an external entity that interacts with the subject (e.g., by exchanging signals and data), a human user of the designed system, some other system or hardware using services of the subject.
The term “role” is used informally as some type, group or particular facet of users that require specific services from the subject modeled with associated use cases. When an external entity interacts with the subject, it plays the role of a specific actor.
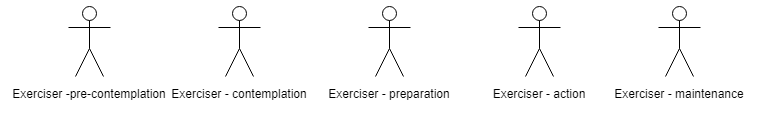
The human actors that interact with ZING comprise clinicians and exercisers. From our behavioral analysis, when we apply a model-filter like the Transtheoretical Model (TTM) to say the Exerciser, we find that the ACTOR Exerciser exists in one of 5 states; we refer to each state as the Actor’s GUISE (part of our in-house methodology we intend to open up).

An Actor interacts with the App in 1 of up to 5 Behavioral States or Guises
Specify their stories and support processes
Once you have agreed the actors and their guises, it’s common practice to describe the goal-based interactions between the guises and the app using either use cases or user stories.
A typical format for articulating a User Story is
As a <actor name> I want to <action> …<n object(s) and or outcomes>…so that I can <behavioral goal>
we modify this very simply
As a <actor name> in this <guise> I want to <action> …<n object(s) and or outcomes>…so that I can <behavioral goal>
For ZING
As an exerciser in the maintenance guise I want to receive support and reminders so that I can persist with exercise
As an exerciser in the preparation guise I want to experiment with different exercise strategies and receive information and support so that I can better understand my chances of success with exercise
Each user story also comprises confirmations, which are plain English rules or invariants that can be readily transformed into acceptance tests of the user story in the app.
Given the ever tightening noose of time and money on app development teams, it makes sense to improve the velocity of the project team and compress product specification with testing. It may allow you to loosen the noose somewhat. We use a specification language tool cucumber.io. enabling us to the software requirements based on user story cards to produce acceptance tests, concomitantly.
Map and align user behavior with persuasive design elements
Once you have identified the spread of users across the Stages of Change and documented the factors that characterize each, written up your user story cards and acceptance tests, it’s important to use a candidate list of potential software design features that may best support positive behavior adoption for each guise.
Populist practitioners of persuasive design processes (Fogg, 2009; Oinas-Kukkonen & Harjumaa, 2009) provide a grab bag of potential software UI elements and techniques such as tunneling, personalization and monitoring to consider for teams charged with behavior app development. There have also been nascent attempts to articulate effective methodologies that combine behavioral science, choice architecture and persuasive models (Laurillau et al., 2016; Mustaquim & Nystrom, 2017), which show a good deal of promise but require exhaustive validation in real-world settings before they can evolve and be deployed.
In our ZING digital health example, we created a table of potential functional design elements or mechanisms that enable implementation of behavioral support processes known to positively support behavior change transition using the TTM approach. These design elements align with the Stage of Change profiles elicited through the modeling process.
In the following table we look at the processes required to support the members of the target community classified as being in the Preparation Stage of Change toward the target behavior of adopting an exercise intervention that is monitored and managed through a wearable-based app. At each stage, it is worth considering a programmatic measure of decisional balance within the app. This is crucial in alerting the app to an individual user’s preparedness and ability to move on.
Decisional balance measures have been shown to be effective in TTM-based interventions for weight loss (O’Connell & Velicer, 1988). Implementing decisional balance scoring may help enable the app to serve up more tailored user experiences including personalized persuasive content that aligns with an individual’s guise and self efficacy (Kaptein et al., 2015).
Using the ZING example; for an Exerciser in the Maintenance Guise a decisional balance measure may be a composite score that values the individual’s progress against their starting points of physiological health and performance with their current levels, reflects the totality of their sunk digital investment and assets as accrued through use of the app including social networks, reward points and fitness literacy, presented visually to the user when they consider quitting and or after a prolonged vacation from the app.
Preparation Stage Design Candidates TTM for ZING
| “>Behavioral (guise) feature | Design element | Implementation example |
| Decision to adopt imminent | Risk reduction; ease of engagement and provision of relevant information. | Freemium and trial models that don’t restrict functionality. Smooth on-boarding. App visibility (search engines; app stores) and cross-platform availability. |
| Desire to experiment | Risk-free simply implemented sandbox for trial. Enable simulation. | What-if creation functions. Worked examples of relevance. Product demos that enable the user to be in the driver’s seat. Slider control adjustments of key behavioral factors that affect outcomes e.g. number of days exercised to plan vs target weight loss probability |
| Active informational search to support affirmative decision | Easily found information that is underpinned by 3rd party authority | Social media coverage across channels must be active and up-to-date. Free webinar provision on-site. ensure app has been prominently and fairly treated on health-related review sites. |
| Anxiety about the difficulties of the changed behavior and concern about the probability of success | Testimonials, 3rd party authority endorsements and affiliations. | Preemptive site chat support services for visitors. Prominent existing user testimonials. Affiliated company logo banners. |
With user stories with acceptance tests organised by guise and incorporating key screen designs and features, you have the basis of allocating specific feature implementation to development team members using conventional agile management tools and processes.
Store and access your learning
This example table from ZING is by no means conclusive; it’s simply a basic guide drawn from first-hand experience. You will produce an extended version of this table to accommodate all guises and decisional balance measures in your own project along with other design output and analytic models. It’s convenient to create and manage a simple and open means of organizing and sharing this material so you can learn from it.
I’d encourage others to actively recruit candidate UI elements (forms, widgets, design patterns) and functionality that is well researched and tested before adding it to your team’s Behavioral Design Repository (BDR), which is simply an online data-store of your behavioral app artifacts.
The BDR should comprise cross-platform UI elements (forms, icons and widgets), code snippets, stage-specific content fragments including media from .html to video files and analytic phase findings such as path diagrams, all organised by Stage of Change. Bear in mind some of these elements may exist in collaborative design platforms such as inVISION and the like that provide specialised UI interaction and artifacts, in particular screen designs.
The BDR needs to be searchable by the project team and be able to be integrated into the team Wiki and agile management platform such as JIRA; a tool used by multidisciplinary teams for managing and sharing requirements, issues, planning and defects found in testing.
If you are going to be in the business of delivering multiple apps it may be worth considering the development of your own simple platform, typically a web-based app and make use of the many APIs that allow interconnections among contributing apps. Within such a management and delivery system it may be of value to use SLACK or FLOCK as the communications and organisational glue. You could end up with your own tool that incorporates JIRA-inVISION-SLACK with your own web front end and data store. You can then use your tool across multiple projects to improve knowledge management.

Enabling the Experiment function for Exerciser GUISE – preparation
Remember
The goal is always to do whatever you can to round-trip your behavioral models throughout the software life cycle and ensure an auditable trace of definitions through to delivery and upgrade. Experience has shown us that groups of users require different types of features and user interfaces according to their behavioral state (guise), not just their fixed role – a guise that itself is likely to change, over time.
Main points
A brief video summary of some of the main points of the Beer Coaster Method subsumed as it is by a more formal approach Athrú Scil that is seeking collaborators.

References
DiClemente, C. (2007). The Transtheoretical Model of Intentional Behaviour Change. Drugs and Alcohol Today, 7(1), pp.29-33.
Fogg, B. (2017). A behavior model for persuasive design. In: Proceedings of the 4th International Conference on Persuasive Technology. Claremont: ACM.
Gong, J., Chen, X. and Li, S. (2015). Efficacy of a Community-Based Physical Activity Program KM2H2 for Stroke and Heart Attack Prevention among Senior Hypertensive Patients: A Cluster Randomized Controlled Phase-II Trial. PLOS ONE, 10(10), p.e0139442.
Holmen, H., Wahl, A., Torbjørnsen, A., Jenum, A., Småstuen, M. and Ribu, L. (2016). Stages of change for physical activity and dietary habits in persons with type 2 diabetes included in a mobile health intervention: the Norwegian study in RENEWING HEALTH. BMJ Open Diabetes Research & Care, 4(1), p.e000193.
Kaptein, M., Markopoulos, P., de Ruyter, B. and Aarts, E. (2015). Personalizing persuasive technologies: Explicit and implicit personalization using persuasion profiles. International Journal of Human-Computer Studies, 77, pp.38-51.
Laurillau, Y., Calvary, G., Foulonneau, A. and Villain, E. (2016). SEPIA, a support for engineering persuasive interactive applications: properties and functions. In: EICS’2016. Brussels: ACM.
Lee, Y., Park, N. and Kim, Y. (2006). Process of Change, Decisional Balance, Self-efficacy and Depression across the Stages of Change for Exercise among Middle Aged Women in Korea. Journal of Korean Academy of Nursing, 36(4), p.587.
Mustaquim, M. and Nystrom, T. (2017). A System Development Life Cycle for Persuasive Design for Sustainability. In: International Conference on Persuasive Technology. LNCS, pp.217-228.
O’Connell, D. and Velicer, W. (1988). A Decisional Balance Measure and the Stages of Change Model for Weight Loss. International Journal of the Addictions, 23(7), pp.729-750.
Oinas-Kukkonen, H. and Harjumaa, M. (2009). Persuasive Systems Design: Key Issues, Process Model, and System Features. Communications of the Association for Information Systems, 24(28).
Shih, L. and Jheng, Y. (2017). Selecting Persuasive Strategies and Game Design Elements for Encouraging Energy Saving Behavior. Sustainability, 9(7), p.1281.
Song, M. and Kim, S. (2011). Effects of a Transtheoretical Model Based Exercise Behavior Improving Program on Blood Pressure and Physical Activity for Older Adults with Hypertension. The